Video Tutorial: Add Your Website Screenshot to a Stock Photo Mockup
Have you ever wondered how to get your website screenshot into one of those pretty styled stock photos or mockups? It's easier than you might think!
Displaying your website, sales page, or opt-in page on a mockup photo is so much more interesting than simply posting a screenshot of your website. It allows your viewers to imagine themselves actually interacting with your site and it can be a great way to add some interest to your post.
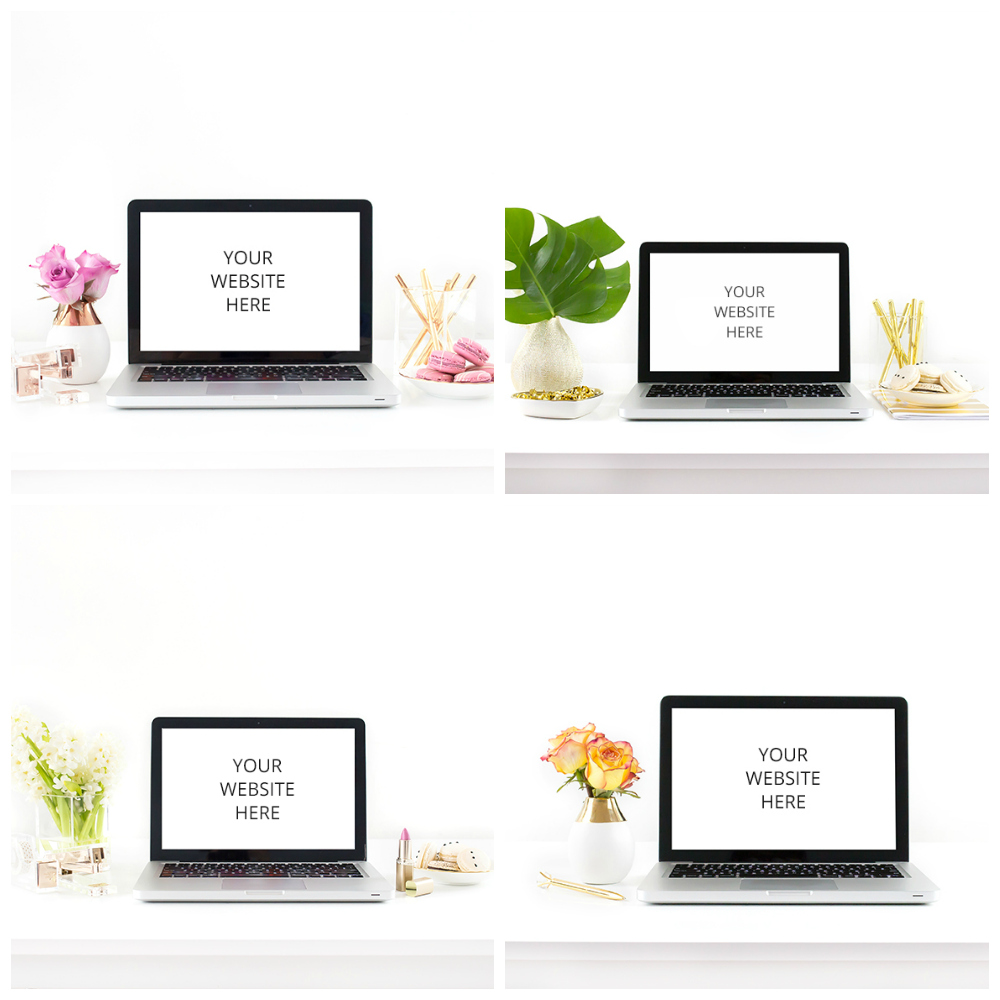
I've recently added several laptop mockups to the Styled Stock Library, in addition to the desktop computer mockups that are already in there.
Here are some ideas on how to use these laptop images:
1. Give your followers a sneek peak when you're launching or relaunching your website
2. Announce your new sales page or product launch
3. Display your client work as a graphic designer or web developer
4. Show off your opt-in page and entice your viewer to sign up